Poké-wikiweb app
JavaScript & API

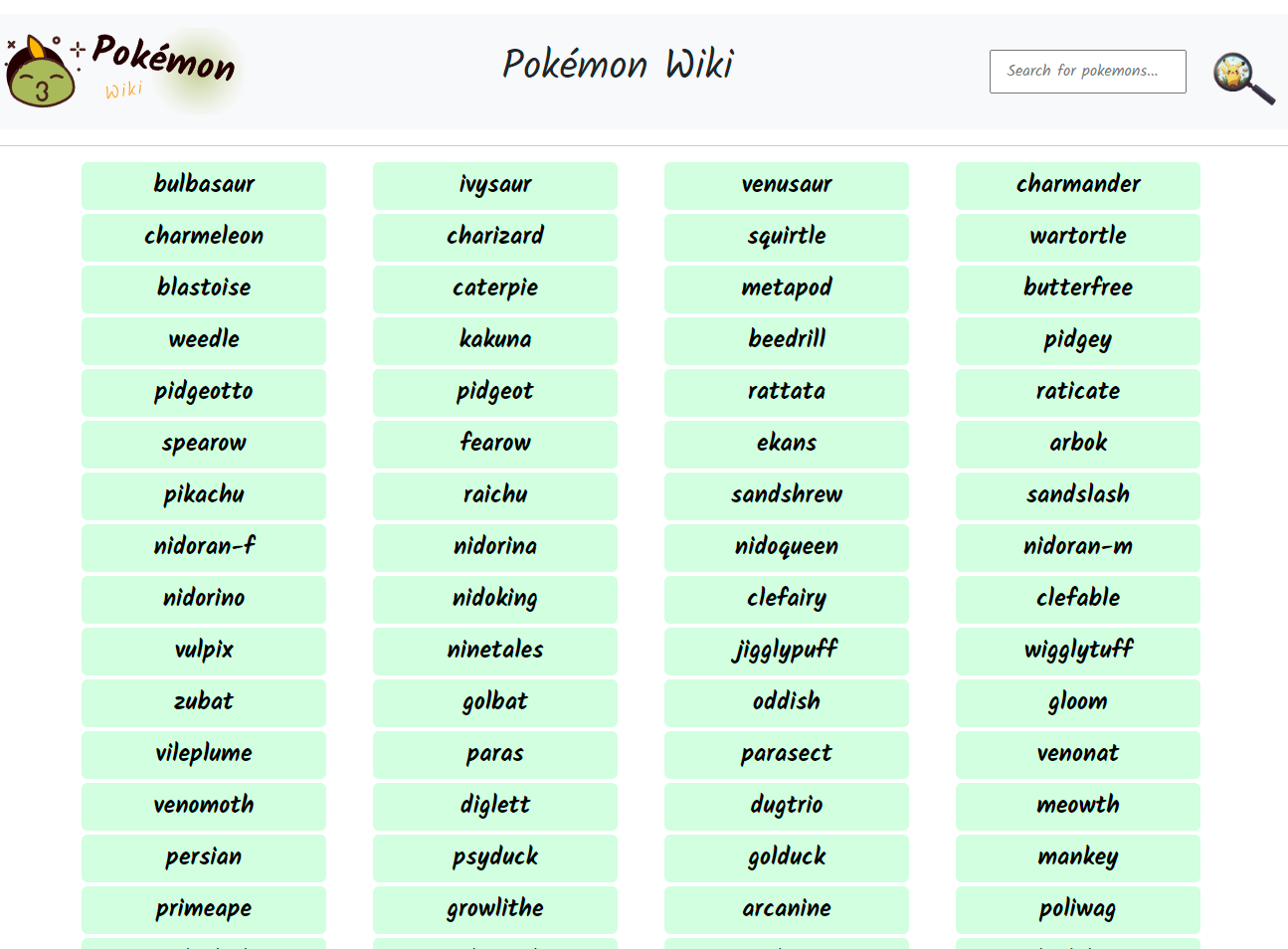
The application loads an initial list of 929 Pokémons via an external API pokeapi and displays the items in a grid layout. The user is able to click on each grid item in order to display a detailed modal of the item. The details include the name, the image, the height and the different types of the respective item. Furthermore, the application allows to search for Pokémons via a search field. Click on a pokemon name to show details (name, height and types) of the pokemon as a modal. The modal can be closed by clicking outside the modal, clicking ESC on the keyboard or by clicking on the "close" button. You can browse through the list within the modal by clicking on the respective "previous" or "next" arrows. You can use the search field to search for a certain Pokémon. Upon typing the desired Pokémons name in the search field a list of search results is displayed under the input field with all matching Pokémons and the search sequence. The typed search sequence is highlighted bold and is underlined. The search sequence must not start at the beginning of the searched Pokémon.
The assets were generated using the AI midjournay. This tool offers an unlimited source of interesting assets and the only border is the own imagination. I liked it a lot to experiment with different prompts to get the assets I liked.
Tools & methods used
- Midjournay
- HTML
- JavaScript
- API
- Bootstrap
- CSS
